What Is A Sprite Sheet - We'll configure the assets' pixels per unit settings at 72 and 108. Here is a screen shot of the layout of a sprite sheet. Right now the sprite sheet i was making was with a single fla. When i create a spritesheet, using a tool like texture. A sprite sheet and texture atlas are nearly the same. As an example, we might make two versions of a tile sprite: I just created the sheet from flash ide. Each tile is 32 x 32 pixels. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. One 72 pixels tall and one 150% larger, 108 pixels tall.
I just created the sheet from flash ide. One 72 pixels tall and one 150% larger, 108 pixels tall. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. When i create a spritesheet, using a tool like texture. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. As an example, we might make two versions of a tile sprite: We'll configure the assets' pixels per unit settings at 72 and 108. The bitmap text however is generated using a tool like bmfont. A sprite sheet and texture atlas are nearly the same. Right now the sprite sheet i was making was with a single fla.
We'll configure the assets' pixels per unit settings at 72 and 108. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. Here is a screen shot of the layout of a sprite sheet. When i create a spritesheet, using a tool like texture. Each tile is 32 x 32 pixels. Right now the sprite sheet i was making was with a single fla. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. A sprite sheet and texture atlas are nearly the same. The bitmap text however is generated using a tool like bmfont. I just created the sheet from flash ide.
Premium Photo 2d game sprite sheet sprites
I just created the sheet from flash ide. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. Each tile is 32 x 32 pixels. One 72 pixels tall and one 150% larger, 108 pixels tall. As an example, we might make two versions of a.
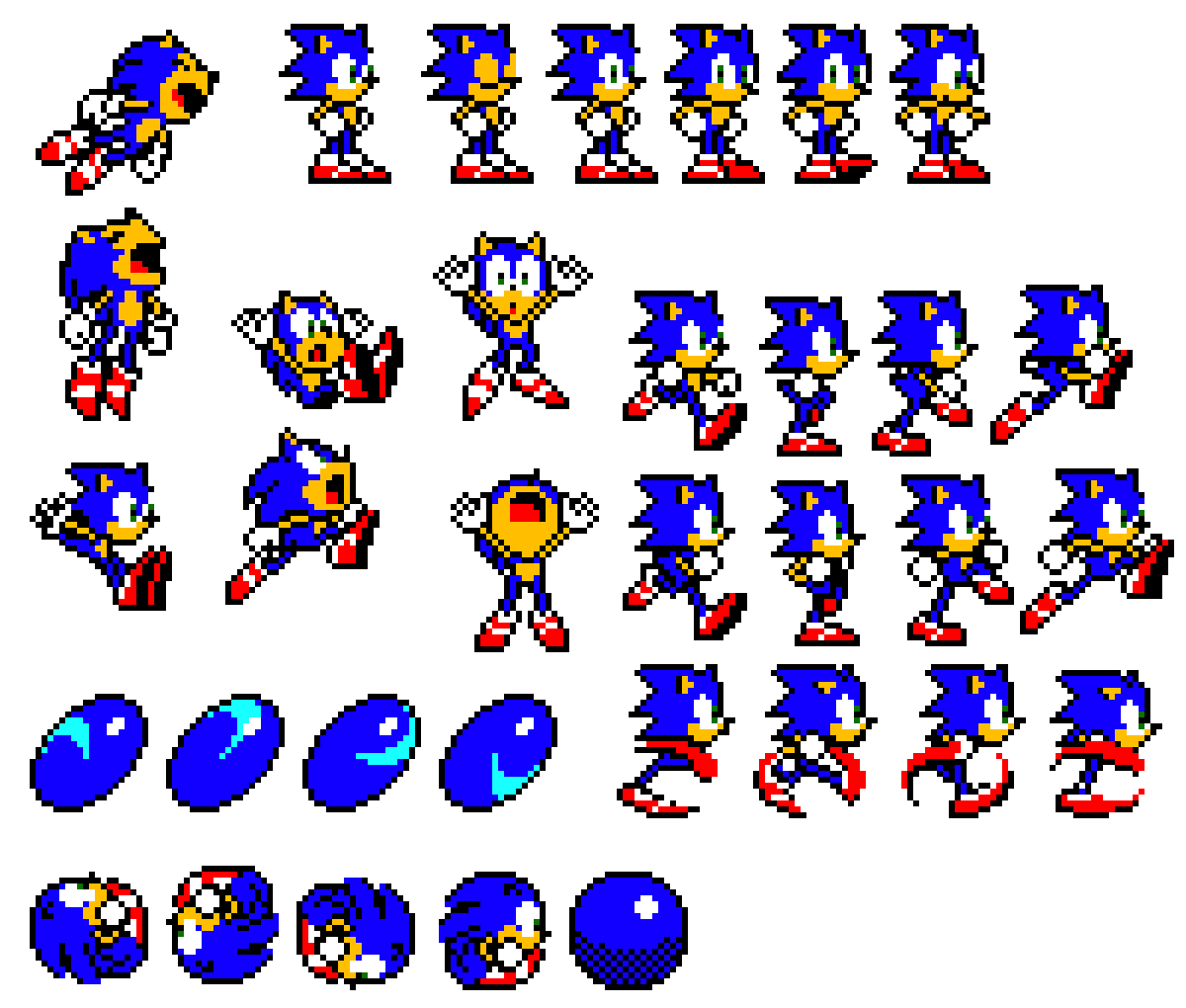
Sprite Sheet
As an example, we might make two versions of a tile sprite: Each tile is 32 x 32 pixels. Here is a screen shot of the layout of a sprite sheet. A sprite sheet and texture atlas are nearly the same. Right now the sprite sheet i was making was with a single fla.
Attack Sprite Sheet
A sprite sheet and texture atlas are nearly the same. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. One 72 pixels tall and one 150% larger, 108 pixels tall. We'll configure the assets' pixels per unit settings at 72 and 108. When i create.
SPRITE SHEET FMX 310 • Creative Coding
The bitmap text however is generated using a tool like bmfont. A sprite sheet and texture atlas are nearly the same. Here is a screen shot of the layout of a sprite sheet. I just created the sheet from flash ide. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them,.
Animated Sprite Sheet
So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. I just created the sheet from flash ide. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using..
2d Character Sprite Sheet Dibandingkan
They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. Right now the sprite sheet i was making was with a single fla. We'll configure the assets' pixels per unit settings at 72 and 108. So i have 6x16 images in a folder, and i want.
How To Build A Sprite Sheet In Unity Animated 2d Sprite Sheet Tutorial
We'll configure the assets' pixels per unit settings at 72 and 108. A sprite sheet and texture atlas are nearly the same. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. Each tile is 32 x 32 pixels. One 72 pixels.
2D_Game_Character_Sprite_Sheets_Gallery_Template1 Game Art Partners
Each tile is 32 x 32 pixels. A sprite sheet and texture atlas are nearly the same. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. When i create a spritesheet, using a tool like texture. We'll configure the assets' pixels per unit settings at.
Sprite Sheet
So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. When i create a spritesheet, using a tool like texture. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and.
What Is A Sprite Sheet Design Talk
I just created the sheet from flash ide. Here is a screen shot of the layout of a sprite sheet. When i create a spritesheet, using a tool like texture. Each tile is 32 x 32 pixels. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed.
Here Is A Screen Shot Of The Layout Of A Sprite Sheet.
So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. When i create a spritesheet, using a tool like texture. A sprite sheet and texture atlas are nearly the same. One 72 pixels tall and one 150% larger, 108 pixels tall.
They Are Both Bitmap Image Files (Jpg, Png, Etc.) That Contain Multiple Smaller Images, Usually In A Grid, That Are Indexed And Displayed Using.
I just created the sheet from flash ide. We'll configure the assets' pixels per unit settings at 72 and 108. The bitmap text however is generated using a tool like bmfont. Right now the sprite sheet i was making was with a single fla.
Each Tile Is 32 X 32 Pixels.
As an example, we might make two versions of a tile sprite: