Link Style Sheet Css - The most common way to do that is by linking a style sheet using the. Cascading style sheets (css) describes web content's visual presentation and layout. Internal css can override the styles from the external stylesheet if both are used, due to the. To apply styles to an html document, you need to connect it to a css file. There are three ways to apply css to your web pages:.
The most common way to do that is by linking a style sheet using the. There are three ways to apply css to your web pages:. To apply styles to an html document, you need to connect it to a css file. Cascading style sheets (css) describes web content's visual presentation and layout. Internal css can override the styles from the external stylesheet if both are used, due to the.
There are three ways to apply css to your web pages:. Internal css can override the styles from the external stylesheet if both are used, due to the. Cascading style sheets (css) describes web content's visual presentation and layout. To apply styles to an html document, you need to connect it to a css file. The most common way to do that is by linking a style sheet using the.
PPT CSS PowerPoint Presentation, free download ID4160803
There are three ways to apply css to your web pages:. Internal css can override the styles from the external stylesheet if both are used, due to the. To apply styles to an html document, you need to connect it to a css file. Cascading style sheets (css) describes web content's visual presentation and layout. The most common way to.
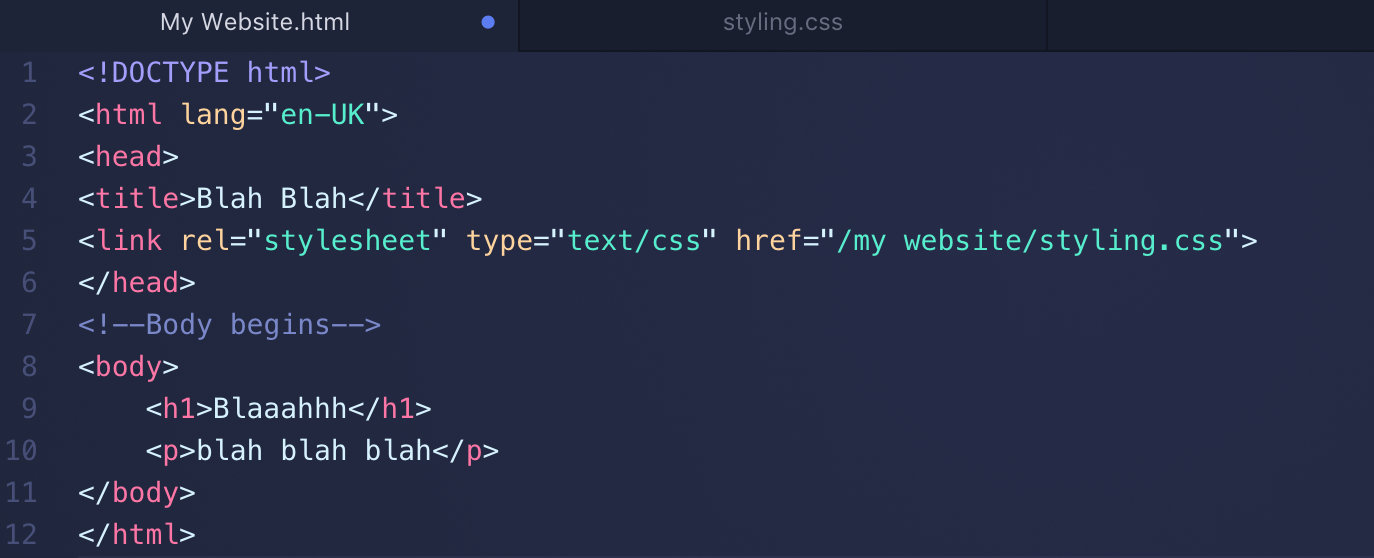
[HTML & CSS] Link to a Stylesheet
Cascading style sheets (css) describes web content's visual presentation and layout. To apply styles to an html document, you need to connect it to a css file. There are three ways to apply css to your web pages:. The most common way to do that is by linking a style sheet using the. Internal css can override the styles from.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
There are three ways to apply css to your web pages:. To apply styles to an html document, you need to connect it to a css file. Cascading style sheets (css) describes web content's visual presentation and layout. The most common way to do that is by linking a style sheet using the. Internal css can override the styles from.
How To Link an External CSS Style Sheet In Html External Style Sheet
There are three ways to apply css to your web pages:. Cascading style sheets (css) describes web content's visual presentation and layout. The most common way to do that is by linking a style sheet using the. Internal css can override the styles from the external stylesheet if both are used, due to the. To apply styles to an html.
How To Start A Css File Documentride5
There are three ways to apply css to your web pages:. Cascading style sheets (css) describes web content's visual presentation and layout. The most common way to do that is by linking a style sheet using the. To apply styles to an html document, you need to connect it to a css file. Internal css can override the styles from.
CSS External CSS File Example Learn in 30 seconds from Microsoft
The most common way to do that is by linking a style sheet using the. To apply styles to an html document, you need to connect it to a css file. Cascading style sheets (css) describes web content's visual presentation and layout. Internal css can override the styles from the external stylesheet if both are used, due to the. There.
using css external stylesheet in html with link tag YouTube
The most common way to do that is by linking a style sheet using the. Internal css can override the styles from the external stylesheet if both are used, due to the. Cascading style sheets (css) describes web content's visual presentation and layout. To apply styles to an html document, you need to connect it to a css file. There.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
Internal css can override the styles from the external stylesheet if both are used, due to the. To apply styles to an html document, you need to connect it to a css file. The most common way to do that is by linking a style sheet using the. There are three ways to apply css to your web pages:. Cascading.
Css Link
Cascading style sheets (css) describes web content's visual presentation and layout. Internal css can override the styles from the external stylesheet if both are used, due to the. To apply styles to an html document, you need to connect it to a css file. The most common way to do that is by linking a style sheet using the. There.
Chapter 5 Styles and CSS Web Design Primer
To apply styles to an html document, you need to connect it to a css file. Cascading style sheets (css) describes web content's visual presentation and layout. Internal css can override the styles from the external stylesheet if both are used, due to the. There are three ways to apply css to your web pages:. The most common way to.
To Apply Styles To An Html Document, You Need To Connect It To A Css File.
The most common way to do that is by linking a style sheet using the. Internal css can override the styles from the external stylesheet if both are used, due to the. There are three ways to apply css to your web pages:. Cascading style sheets (css) describes web content's visual presentation and layout.

![[HTML & CSS] Link to a Stylesheet](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2Fbsozix%2FbtrmWrpCWG8%2FvyhduXC45eFVn15cxgrMQ0%2Fimg.png)