Import Style Sheet Html - Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. The css @import rule allows you to import a style sheet into another style sheet. Learn how to add css to html using three different methods: The @import rule must be at the top of the document (but after. Each method has its own advantages and.
The css @import rule allows you to import a style sheet into another style sheet. Learn how to add css to html using three different methods: The @import rule must be at the top of the document (but after. Each method has its own advantages and. Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget.
Learn how to add css to html using three different methods: The css @import rule allows you to import a style sheet into another style sheet. Each method has its own advantages and. Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. The @import rule must be at the top of the document (but after.
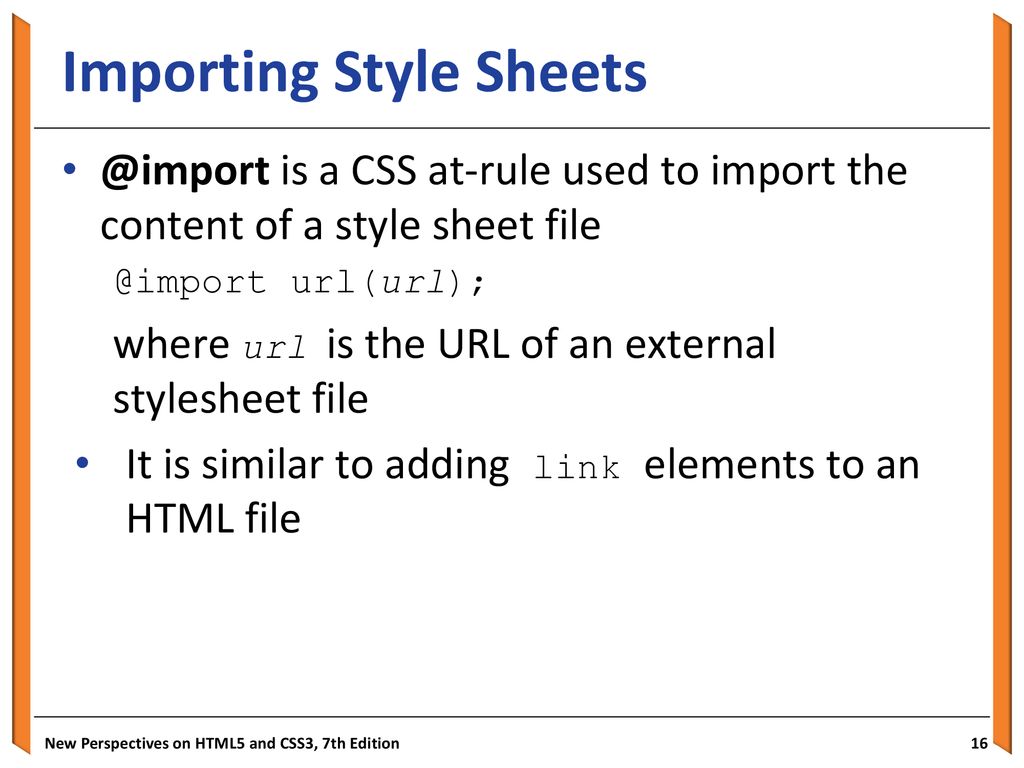
Objectives Explore the history of CSS ppt download
The @import rule must be at the top of the document (but after. Each method has its own advantages and. Learn how to add css to html using three different methods: The css @import rule allows you to import a style sheet into another style sheet. Use @import together with the layer keyword or layer() function to import external style.
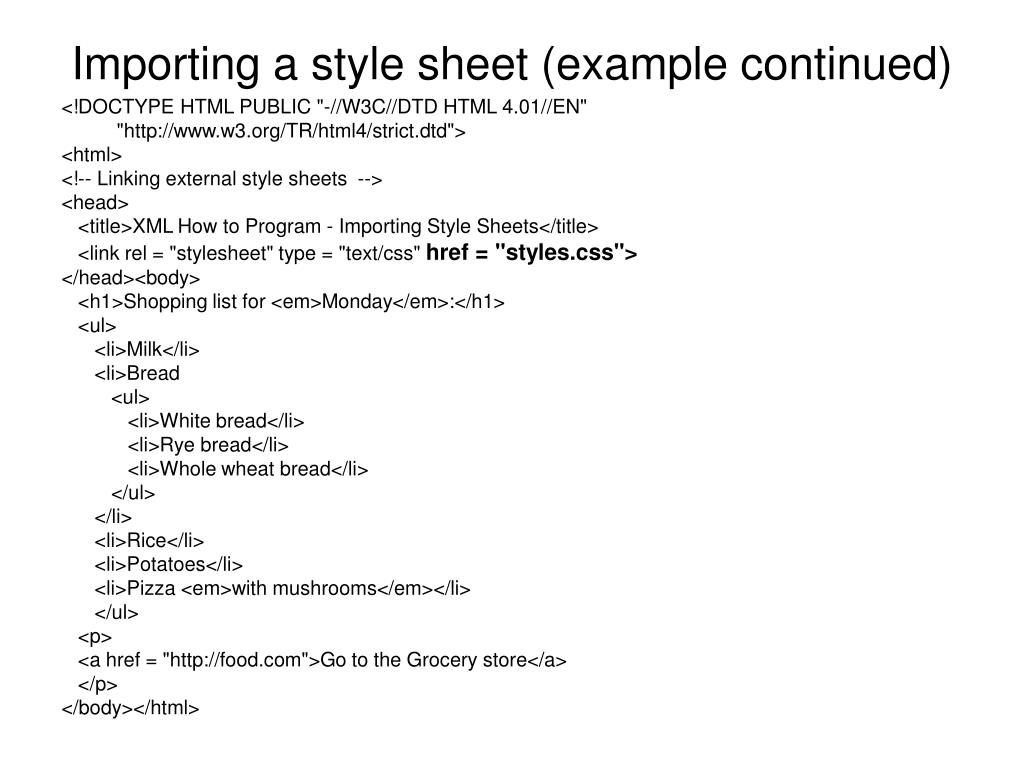
CSS Imported Style Sheet What is import rule? 5 YouTube
The @import rule must be at the top of the document (but after. Each method has its own advantages and. Learn how to add css to html using three different methods: Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. The css @import rule allows you to import a style sheet.
PPT Background HTML and CSS PowerPoint Presentation, free download
The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the top of the document (but after. Learn how to add css to html using three different methods: Each method has its own advantages and. Use @import together with the layer keyword or layer() function to import external style.
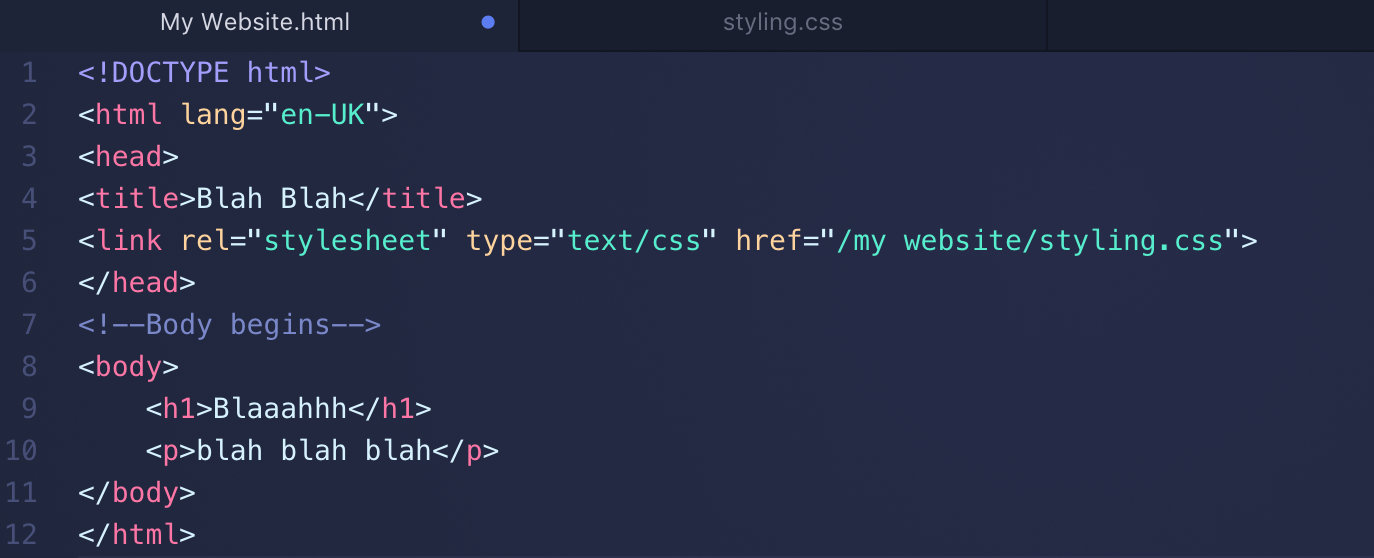
using css external stylesheet in html with link tag YouTube
The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet into another style sheet. Learn how to add css to html using three different methods: Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. Each method has.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
The @import rule must be at the top of the document (but after. Each method has its own advantages and. Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. Learn how to add css to html using three different methods: The css @import rule allows you to import a style sheet.
PPT CSS PowerPoint Presentation ID3114373
Learn how to add css to html using three different methods: Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the top of the document (but after. Each method has.
Why wont my HTML link to my CSS style sheet? HTMLCSS The
The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet into another style sheet. Each method has its own advantages and. Learn how to add css to html using three different methods: Use @import together with the layer keyword or layer() function to import external style.
What Are The Types Of Style Sheets at Christopher Jackson blog
The @import rule must be at the top of the document (but after. Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. Learn how to add css to html using three different methods: Each method has its own advantages and. The css @import rule allows you to import a style sheet.
How to Write CSS Inline, Internal or External Style sheet, CSS import
Each method has its own advantages and. Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. The css @import rule allows you to import a style sheet into another style sheet. Learn how to add css to html using three different methods: The @import rule must be at the top of.
HTML a Hướng dẫn toàn diện về thẻ a trong HTML
Learn how to add css to html using three different methods: The @import rule must be at the top of the document (but after. Each method has its own advantages and. Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. The css @import rule allows you to import a style sheet.
Each Method Has Its Own Advantages And.
Learn how to add css to html using three different methods: Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the top of the document (but after.