Css Import Style Sheet - This rule also support media queries so that the user can. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The css @import rule allows you to import a style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule is used to import one style sheet into another style sheet. The @import rule must be at the top of the document (but after.
The @import rule must be at the top of the document (but after. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. In the case of an anonymous. The @import rule is used to import one style sheet into another style sheet. The css @import rule allows you to import a style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. This rule also support media queries so that the user can. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >.
The @import rule is used to import one style sheet into another style sheet. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. The css @import rule allows you to import a style sheet into another style sheet. In the case of an anonymous. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules.
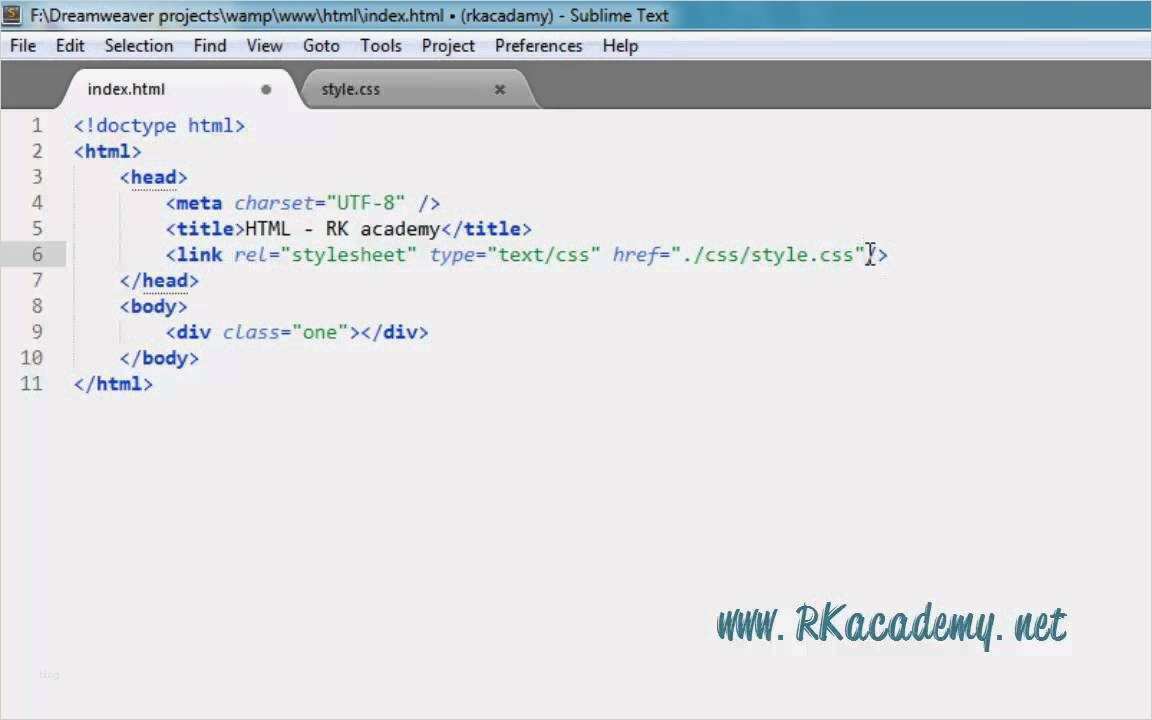
How to Write CSS Inline, Internal or External Style sheet, CSS import
The css @import rule allows you to import a style sheet into another style sheet. In the case of an anonymous. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule must be at the top of the document (but after. The @import.
CSS Imported Style Sheet What is import rule? 5 YouTube
Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. This rule also support media queries so that the user can. In the case of an anonymous. The css @import rule allows you to import a style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using.
CSS import A Guide to Importing Stylesheets Makemychance
The @import rule is used to import one style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. This rule also support media queries so that the user can. The @import rule must be at the top of the document (but after. The main purpose of.
What Are The Types Of Style Sheets at Christopher Jackson blog
This rule also support media queries so that the user can. The @import rule must be at the top of the document (but after. The @import rule is used to import one style sheet into another style sheet. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The css @import rule allows you.
CSS import Rule Import Style Sheet Tutorial YouTube
The css @import rule allows you to import a style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule must be at the top of the document (but after. The @import rule is used to import one.
Style Sheets PyCharm Documentation
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. This rule also support media queries so that the user can. The css @import rule allows you to import a style sheet into another style sheet. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer..
Understanding The import Rule In Css
The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The main purpose.
Stylesheet Css Vorlagen Schön Using Css External Stylesheet In with
In the case of an anonymous. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The css @import rule allows you to import a style sheet into another style sheet. This rule also support media queries so that the user can. Using css cascade layers, we can import a stylesheet directly.
SOLUTION Introduction to css importing a style sheet Studypool
This rule also support media queries so that the user can. The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the top of the document (but after. In the case of an anonymous. Learn how to use css module scripts to import css stylesheets using the same syntax.
SOLUTION Introduction to css importing a style sheet Studypool
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule is used to import one style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. Using css cascade layers,.
The @Import Rule Is Used To Import One Style Sheet Into Another Style Sheet.
This rule also support media queries so that the user can. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. In the case of an anonymous. The @import rule must be at the top of the document (but after.
Learn How To Use Css Module Scripts To Import Css Stylesheets Using The Same Syntax As Javascript Modules.
Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The css @import rule allows you to import a style sheet into another style sheet.