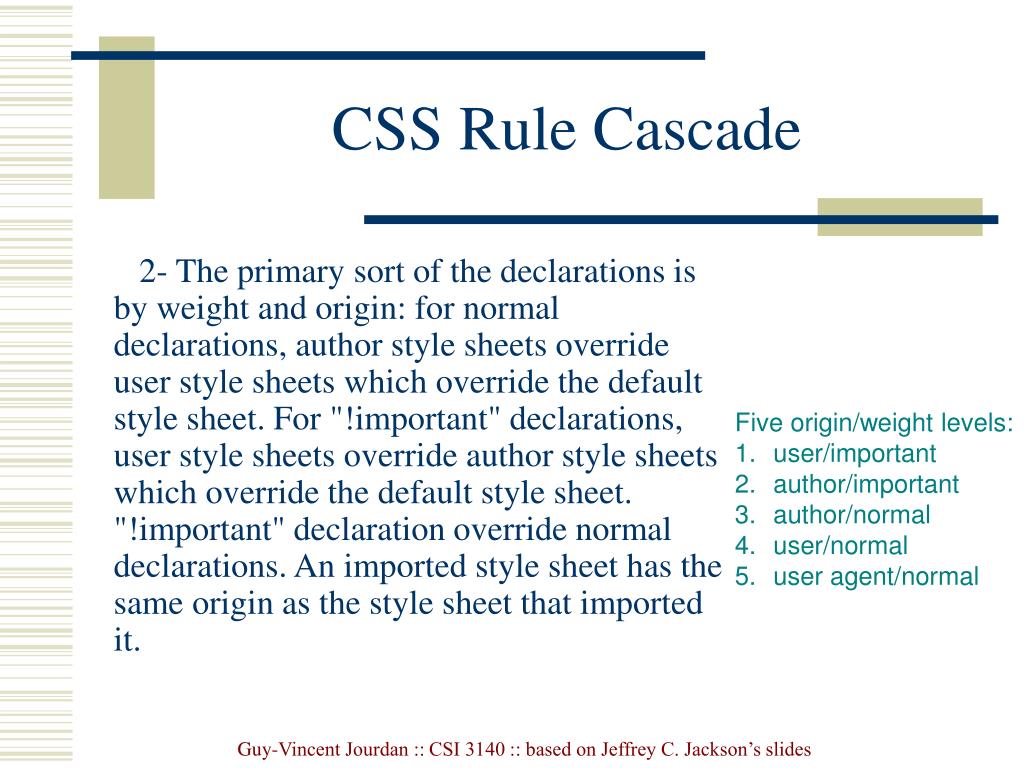
Cascading Style Sheets Rules - The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they.
30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target.
Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text.
Of Tunes CSS cascading style sheet concepts
30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of.
What is CSS Cascading Style Sheet Explained for Beginners
Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list.
Cascade Style Sheet Demo W3Schools. com w3schools ppt download
The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list.
Introduction to Cascading Style Sheets (CSS)
The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts,.
PPT Cascading Style Sheets (CSS) PowerPoint Presentation, free
Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other.
CSS, cascade, style sheet, priority, rule order, specificity Hashnode
Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target..
PPT Cascading Style Sheets PowerPoint Presentation, free download
Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to.
PPT Web Development Using ASP PowerPoint Presentation ID7030773
Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Cascading in css refers to the process by which the browser determines which style rules to.
I’m reading Css3 Cheat Sheet on Scribd Cascading style sheets, Cheat
Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Cascading in css refers to the process by which the browser determines which style rules to.
Cascading Style Sheets
The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules.
Please, See Cascading Style Sheets (Css) — The Official Definition In The Latest Css Snapshot For A List Of Specifications And The Sections They.
30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text.



.jpg)