Calendar With Events Html - This list includes html and css calendar code. Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Learn how to create a calendar with css.
This list includes html and css calendar code. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web.
This list includes html and css calendar code. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript.
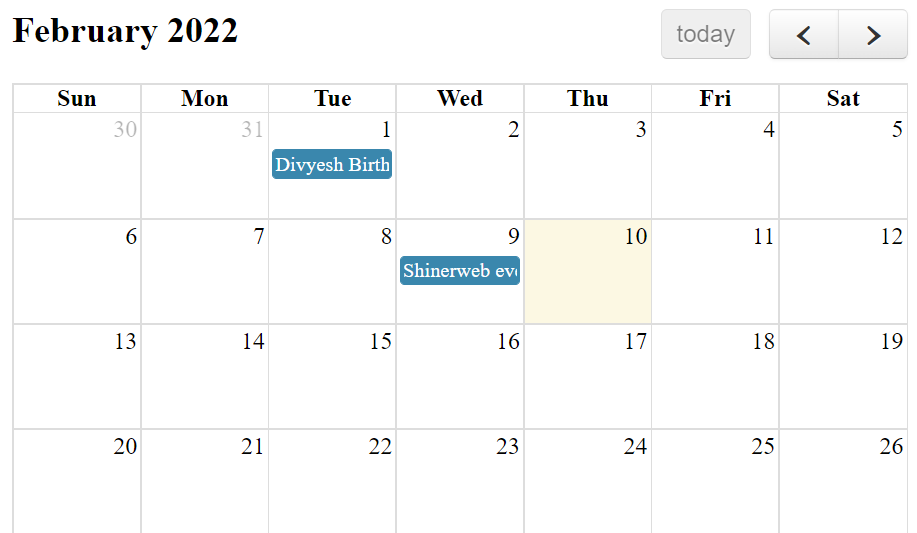
How to create an event calendar in html Shinerweb
This list includes html and css calendar code. Learn how to create a calendar with css. These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Well organized and easy to understand web building tutorials.
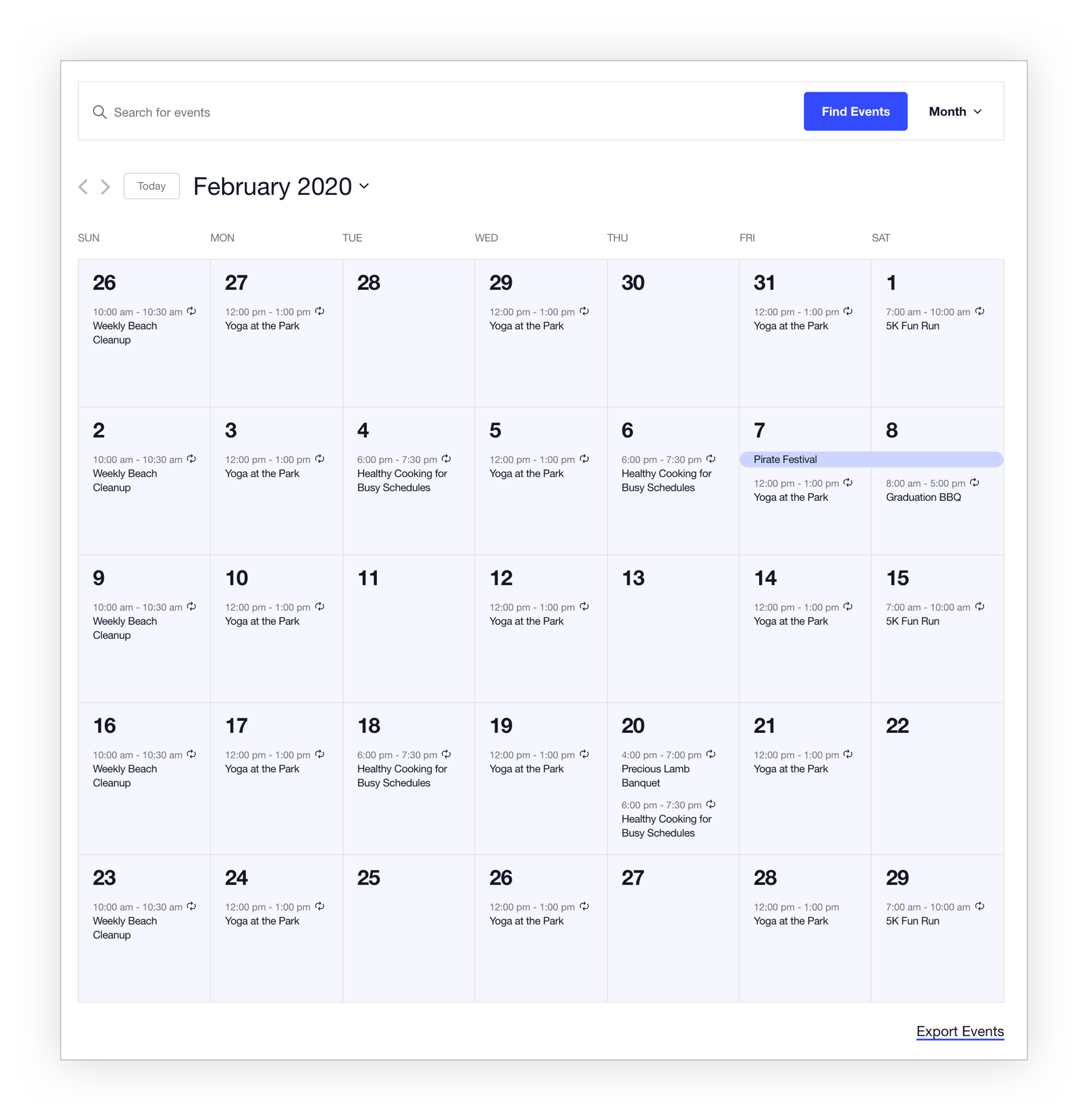
Free Download HTML, CSS & JavaScript Event Calendar Renexcode Top
In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Well organized and easy to understand web building tutorials with lots of examples of how to use. This list includes html and css calendar code. Learn how to create a calendar with css. These are the 50+ best free.
Custom CSS Example Knowledgebase The Events Calendar
In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Learn how to create a calendar with css. These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code. Well organized and easy to understand web building tutorials.
Modern Calendar with Todo in HTML, CSS and JS Part 1 JavaScript
Learn how to create a calendar with css. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Well organized and easy to understand web building tutorials with lots of examples of how to use. This list includes html and css calendar code. These are the 50+ best free.
Html Event Calendar Template Selma Danyelle
These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use..
HTML Calendar Styling with CSS 38 Examples
Learn how to create a calendar with css. This list includes html and css calendar code. Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar.
Event Calendar Template Html Master Template
Well organized and easy to understand web building tutorials with lots of examples of how to use. Learn how to create a calendar with css. These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code. In this article, we will see how we can create a dynamic calendar.
The Ultimate Guide to Building a Calendar of Events in HTML, CSS, and
These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code. Well organized and easy to understand web building tutorials with lots of examples of how to use. Learn how to create a calendar with css. In this article, we will see how we can create a dynamic calendar.
How to Add Event Calendar to HTML YouTube
These are the 50+ best free css calendars we could find on the web. Well organized and easy to understand web building tutorials with lots of examples of how to use. Learn how to create a calendar with css. This list includes html and css calendar code. In this article, we will see how we can create a dynamic calendar.
How To Make Event Calendar using HTML and CSS Create Calendar With
This list includes html and css calendar code. Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web. Learn how to create a calendar with css. In this article, we will see how we can create a dynamic calendar.
Well Organized And Easy To Understand Web Building Tutorials With Lots Of Examples Of How To Use.
Learn how to create a calendar with css. These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. This list includes html and css calendar code.